
PILIHAN ISLAMIC WIDGET
Beberapa orang mengalami kesulitan atau masalah ketika menggunakan pos otomotis untuk memasang widget islami Alhabib ke blog mereka di Blogspot. Ada yang memperoleh pesan error atau failed (gagal). Ada juga yang mengalami kesulitan lain sehingga tidak bisa memasang widget secara otomatis.
Tutorial ini bertujuan untuk memberi petunjuk, langkah demi langkah bagaimana cara memasukkan atau memasang widget tersebut secara manual di Blogpspot.
Menggunakan HTML Gadget
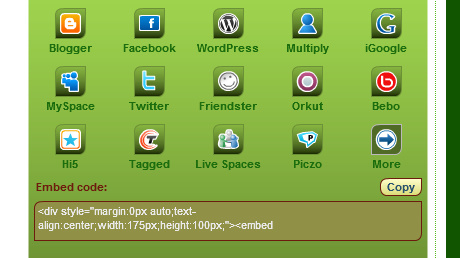
1. Salin (copy) kode widget yang tersedia di setiap halaman widget islami Alhabib.

Kotak kode embed/HTML bagi widget islami Alhabib
Kode ini dapat dimunculkan pada halaman penyetelan setiap widget dengan menekan tombol: BLOG ME!. Berikan klik pada kotak kode embed yang muncul atau pada tombol COPY. Kode tersebut akan tersalin dan disimpan dalam memori komputer.
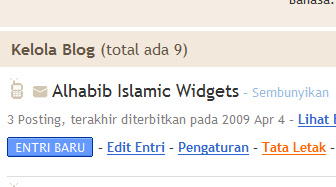
2. Masuk ke halaman pengelolaan blog anda di Blogspot.

Menu pengelolaan pada daftar blog di Blogspot
Kunjungi www.blogger.com dan masukkan akun Google anda beserta kata sandinya. Jika semua berjalan lancar anda akan dibawa ke halaman pengelolaan blog anda. Jika anda memiliki lebih dari satu blog, maka akan muncul daftar blog anda di sana. Klik tombol TATA LETAK pada daftar blog yang anda ingin pasangi widgetnya. Sebuah diagram tampilan blog anda beserta komponen pelengkapnya akan tertampil.
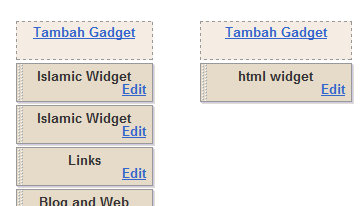
3. Tambahkan gadget HTML baru.

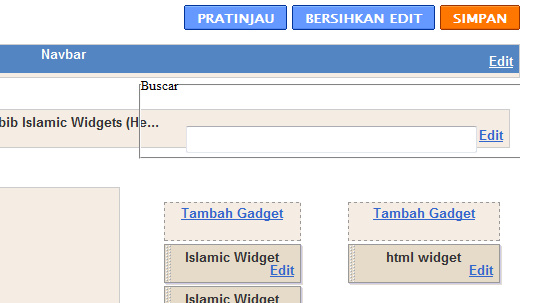
Menu penambahan Gadget pada halaman pengelolaan tata letak blog di Blogspot
Cari tombol Tambah Gadget pada tampilan tata letak blog anda. Tergantung dengan tema blog yang anda pakai, tombol ini bisa berada di mana saja dan bisa berjumlah lebih dari satu. Pilih tempat yang anda inginkan widget akan tertampil dan klik tombol tersebut.
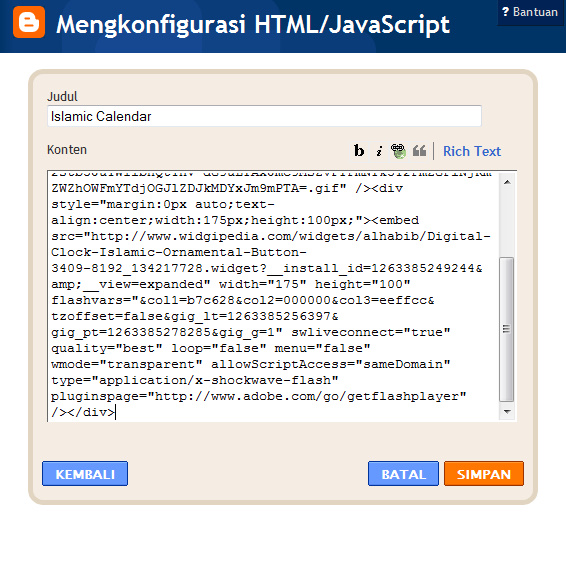
4. Sisipkan kode HTML pada kotak konfigurasi.

Jendela Konfigurasi HTML/Javascript pada BlogpspotSebuah kotak bertajuk Konfigurasi HTML/Javascript akan tertampil. Di sana anda dapat mengisi judul dari gadget ini yang akan ditampilkan bersama widget. Pada bagian Konten, masukkan atau sisipkan kode widget yang telah anda salin pada langkah 1 dengan menekan Ctrl-V atau klik-kanan dan kemudian Paste. Selanjutnya tekan tombol SIMPAN.
5. Simpan perubahan Tata Letak blog anda.

Simpan perubahan Tata Letak dengan menekan tombol SIMPAN
Anda akan kembali ke halaman pengelolaan Tata Letak blog anda dan sebuah pesan akan memberitahu anda bahwa sebuah elemen halaman baru telah ditambahkan. Anda juga dapat melihat Judul dari Gadget yang baru saja anda tambahkan telah muncul di tempat penambahannya (langkah 3). Untuk melihat hasil penambahan widget islami Alhabib ini, klik tombol PRATINJAU. Jika anda puas, jangan lupa menekan tombol SIMPAN pada halaman Tata Letak ini untuk menyimpan perubahan tampilan blog.
Demikianlah cara manual untuk memasang widget islami Alhabib di Blogspot. Semoga bermanfaat dan berhasil menampilkan widget-widget islami pilihan untuk para pengunjung blog anda.
http://ashifcom.blogspot.com













